하이브리드 앱 개발 환경 설정( 폰갭 + jquery mobile )
하이브리드 앱은 JQuery + phone gap으로 이루어 집니다.
따라서 위에서 제공되는것들을 따로 설치 해야 합니다.
먼저 Phone gap설치는 아래 블로그 참조하세요.
http://coronasdk.tistory.com/219
jQuery mobile 설정
jQuery mobile 사이트에서 다운받은 파일의 압축을 풀고 아래의 파일을 찾음
jquery.mobile-1.3.1.min.css
jquery.mobile-1.3.1.min.js
images 폴더( 아이콘이 들어있음 )
jQuery 사이트에서 아래의 파일 다운 받음
jquery-1.9.1.min.js
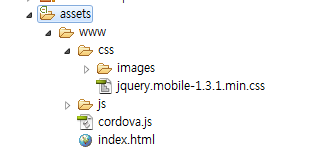
폰 갭 시작 파일( index.html )이 존재하는 www 폴더에 js, css 폴더를 각각 생성합니다.
위에서 다운 받은 파일을 아래의 그림처럼 복사해 넣습니다. ( cordova라는것이 폰갭입니다. )

index.html 파일의 head 태그에 아래처럼 선언하면 사용할 준비가 끝난 것입니다.
ps. jQuery 관련 파일 위치 설정은 index.html 파일의 상대 경로입니다.
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, width=device-width, user-scalable=no" />
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>PhoneGap</title>
<link rel="stylesheet" href="css/jquery.mobile-1.3.1.min.css" />
<script src="js/jquery-1.9.1.js"></script>
<script src="js/jquery.mobile-1.3.1.min.js"></script>
<script type="text/javascript" charset="utf-8" src="cordova.js"></script>
<script type="text/jscript" charset = "utf-8">
var onDeviceReady = function(){
alert("폰갭 준비 완료");
};
function init(){
document.addEventListener( "deviceready", onDeviceReady, true );
}
</script>
</head>
<body onLoad="init();" class="theme" >
<h1>Hello World</h1>
</body>
</html>
이렇게 하면 폰갭 준비 메시지가 뜬 후, Hello World가 찍힌 화면이 출력됩니다.
